Post em parceria com a Mastertech
Neste post, vou mostrar para você como criar um banco de dados passo a passo e como se conectar utilizando seu app ionic ao banco de dados firebase do Google. Vamos também disponibilizar o código no GitHub para que você possa testar. Vamos lá?
Mas o que é esse tal de Ionic framework?

O ionic é um framework para app mobile para desenvolvimento de aplicações híbridas usando Angular, JavaScript, TypeScript e é claro o HTML5. Sua primeira versão 1.0 foi criado no final de 2013 por Ben Sperry e Max Lynch e foi criado sob uma licença MIT.
Na criação do framework, Ben Sperry (CEO) escreveu a seguinte mensagem “É inteiramente, 100% open-source. Sob licença MIT, significa que qualquer um pode usá-lo, com propósito comercial ou pessoal – isso não importa para nós”– fonte: techcrunch.com
Antes de começar, de fato, a colocar a mão na massa, vou explicar rapidamente o que é o Firebase e o NodeJs. Em ambos teremos que instalar e configurar para que tudo funcione corretamente em nosso app, e para isso temos que entender um pouco de cada um e suas dependências.
O firebase
É uma plataforma do Google para suporte ao desenvolvimento de aplicações, ele conta com diversas funcionalidades como o escalonamento automático, não importando o tamanho do seu app.
Algumas das principais funcionalidades são: Analytics, Autenticação, Banco de Dados, Armazenamento de dados, Cloud Functions, Cash Reporting, Notificações, Mensagens, Publicidade. Com integrações como iOS, Android e Web.
Primeiros Passos no firebase
Antes de iniciar o nosso app no ionic, vamos criar uma conta no firebase utilizando a sua própria conta do Google.
Acesse o link e faça o seu cadastro: https://firebase.google.com/
Depois que a conta foi criada, acesse seu console e localize a opção no canto direito no topo de seu navegador, se não conseguir encontrar acesse o seguinte link: https://console.firebase.google.com e crie seu projeto.
Preparando o ambiente
Agora que já criamos o nosso projeto dentro no firebase, vamos deixar ele em standby e vamos instalar o NodeJs. Nesse tutorial vou utilizar o terminal para realizar a instalação, mas você consegue instalar também via o executável do Windows.
Instalando o NodeJs
Acesse o site do NodeJs e baixe o arquivo No Link para download.
Lembre que você deve ter o SDK e o Java instalados para fazer build para Android e o Xcode para o build no iPhone.
Nos site do IONIC temos o passo a passo de como fazer no OSX e no Windows.
Link de instalação para Windows
Link de instalação para Mac

Depois que finalizar as configurações acima vamos verificar as versões do IONIC, NPM e do NODE.
Obs: Se você ainda não tem o IONIC instalado execute o seguinte comando em seu terminal.
npm install -g ionic cordova
Nesse comando estamos especificando que será instalado de forma global o Cordova e o Ionic.
Basta seguir o mesmo procedimento em seu terminal.
Comandos
Sinesio$ ionic -v
>> 3.20.0
Sinesio$ npm -v
>> 5.6.0
Sinesio$ node -v
>> v8.11.3
Para evitar erros procure utilizar a mesma versão!

Depois de tudo devidamente configurado, vamos iniciar nosso primeiro projeto em ionic.
1 – Criando meu primeiro APP em IONIC
Vamos primeiro criar uma pasta para o nosso projeto e depois dentro dele criamos nosso app.
Sinesio$ mkdir ionic_and_firebase
Sinesio$ cd ionic_and_firebase
Sinesio$ pwd
../ionic_and_firebase
Depois de criar a nossa pasta e acessar ela vamos criar nosso primeiro aplicativo, tudo vai ser feito via terminal com comando.

Sinesio$ ionic start
What would you like to name your project?: ionic_and_firebase_APP
What starter would you like to use?: blank
Would you like to integrate your new app with Cordova to target native iOS and Android? Yes

Ainda ficou com dúvidas?
Acesse https://ionicframework.com/docs/cli/ (Em ingles)
2 – Testando seu primeiro app no navegador
Depois que criamos o nosso primeiro projeto vamos testar e ver se está tudo funcionando. Acesse seu terminal novamente e digite os seguinte comando.
Sinesio$ cd ionic_and_firebase_APP/
Sinesio$ ionic serve -l
Dica:Para rodar o app você deve sempre verificar se está dentro da pasta.
Depois que o comando executar seu navegador vai abrir automaticamente e vai mostrar uma tela para testar seu app.

Você acaba de criar seu primeiro app em ionic framework! Mas ainda temos muito trabalho pela frente.
3 – Entendendo a estrutura do ionic
Fazendo uma rápida análise nas principais pastas do projeto, podemos destacar algumas:
node_modules: local onde são armazenados os plugins da aplicação que foram instalados pelo npm.
platforms: contém o código fonte de cada plataforma do aplicativo, para cada plataforma existe uma pasta que é criada ao comando do desenvolvedor, quando este deseja fazer o build da aplicação para IOS ou Android.

resources: aqui ficam os arquivos de recursos relacionados a cada plataforma, como ícones do app, ícones de notificação, etc.
src: pasta utilizada mais comumente durante o desenvolvimento. Nela ficam os arquivos de código fonte da aplicação que está sendo implementada.
Ionic.config.json: este arquivo é responsavel pela configuração do Ionic.
Package.json: este arquivo é utilizado para guardar as dependencias.
Ion-header (Cabeçalho)
ion-navbar – barra de navegação (botão back)
ion-title – título da página
ion-buttons (start | end)
button (ion-button, icon-only)
Ion-content (content)
Ion-icon (Icones)
O Ionic conta com uma vasta biblioteca de ICONES e sua implementação é muito facil e rapida.

[ad id=’3939′]

Saiba mais no site: https://ionicframework.com/docs/ionicons/
Depois que já sabemos como criar um projeto e a estrutura básica do ionic acredito que já podemos ir para a nossa última parte do nosso post que é a conexão com o banco de dados com o firebase.
4 – Conectando com o firebase do google
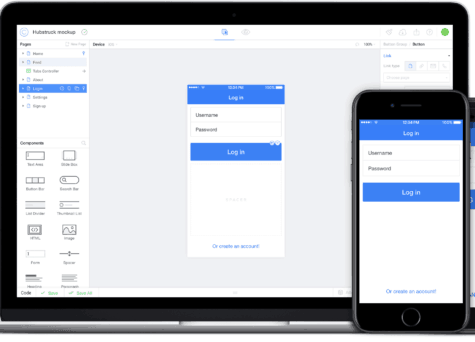
Para testar a conexão vamos criar uma página simples de login, onde vamos ter o campo e-mail e senha somente. O objetivo é ver como funcionam as configurações do firebase.
Para criar uma pagina vamos novamente no terminal e digitamos o seguinte comando.
Sinesio$ ionic g page login
[OK] Generated a page named login!
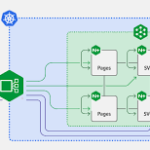
Este comando vai gerar a seguinte árvore dentro do nosso projeto.
O comando acima serve para gerar uma página, o g indica gerar, o page indica o que vai ser gerado e o login é o nome da página que vamos gerar.
Vamos utilizar esta página para a autenticação dos usuário do nosso aplicativo.

5 – Configurando nosso banco de dados no Firebase
Acesse novamente seu banco de dados no firebase, no lado esquerdo aperte no botão Authentication (Autenticação). Encontre a aba Sign-in method (Método de login) e ative a opção Email/Password

Depois que realizar o procedimento acima, crie um arquivo com o seguinte nome config.ts dentro da pasta src em seu projeto ionic.

Depois de tudo bem configurado vamos rodar mais um comando no terminal, agora vamos adicionar os serviços do firebase e para tudo rodar direitinho vamos usar a biblioteca do angularfire2.
Rode o comando:
Sinesio$ npm install firebase angularfire2
Fiz uma pagina teste de cadastro e já está inserindo os dados no banco como podem ver na imagem abaixo.

Depois que eu adiciono os dados, ele automaticamente insere na base de dados e gera uma ID para o usuário.

O projeto completo com os arquivos configurados estão todos em meu GitHub, você só precisa mudar o arquivo config.ts e colocar os dados do seu firebase.
Dicas!
StackBlitz (teste sem preocupar-se com ambiente)
Playground: (teste sem preocupar-se com ambiente)
Ionic Creator: (Wireframes e estrutura de views em minutos)
Ainda com as dicas o WooCommerce já tem uma API REST nativa, baixe o WordPress e teste agora mesmo o REST baixando o plugin no link http://v2.wp-api.org.
Conclusão
O IONIC tem evoluído cada dia mais e vem se preparado para as novas tendências. Além de muito fácil de aprender, é moderno e segue as melhores práticas de desenvolvimento da atualidade.
Espero ter ajudado ou pelo menos ter despertado a curiosidade em você para testar um pouco o Ionic, já que a cada dia que passa o framework ganha espaço no mercado brasileiro.
Se você ainda ficou com alguma dúvida ou teve alguma dificuldade na configuração, deixe um comentário.
Autor:
Sinesio Bittencourt
Mais de 11 anos experiência com Linux e na área de desenvolvimento de sistemas tenho mais ou menos 6 anos de experiência com desenvolvimento em Java, Php e Python. Atualmente estudando Gestão da Tecnologia de Informação. Focado em DevOps e nuvens privadas usando OpenStack. Atualmente estou exercendo a função de Technology Evangelist na HostGator.
▸GitHub: https://github.com/sinesiobittencourt
▸Blog: https://blog.sinesio.com.br
[ad id=’3939′]