Introdução
Durante todo o dia executamos várias tarefas através de comandos em nosso terminal, correto? Contar com uma UI funcional pode facilitar bastante a nossa rotina, principalmente quando queremos compartilhar com outros colegas que não estão familiarizados com os comandos no terminal.
Depois de algumas pesquisas, e muitos testes, encontrei o poderoso portainer.io, que fornece uma UI muito boa e, o mais legal disso tudo, com um código aberto para todos.
Com o portainer.io podemos facilmente extrair imagens, adicionar contêineres, adicionar redes, etc. Esta ferramenta, na minha humilde opinião, é realmente incrível e deve ser uma opção por todos os profissionais que administram sistema em Docker.
Então vamos dar uma olhada como tudo isso funciona?
Pré-requisitos
- Nosso teste foi realizado no CentOS 7
- Os comandos e instruções podem variar ligeiramente em outras versões do CentOS 7 e distribuições do Linux.
Etapa 1 - Primeiro passo
Acesse o site portainer.io e em seguida na opção de instalação.

Vamos ao código!
Crie um volume para o Portainer com o seguinte comando:
docker volume create portainer_dataDepois que o volume já foi criado rode o comando abaixo em seu terminal:
Usage: docker run [OPTIONS] IMAGE [COMMAND] [ARG...]docker run -d -p 8000:8000 -p 9000:9000 --name=portainer --restart=always -v /var/run/docker.sock:/var/run/docker.sock -v portainer_data:/data portainer/portainer-ceVamos usar a versão mais recente do portainer.io que é a 2.0, o comando acima é do Docker eu estou considerando que você já tem experiencia com os comandos básicos.
Comandos básicos do Dorker:
systemctl start/stop docker #start/stop docker service
systemctl enable docker #enable docker running when OS start
docker pull #pull Docker image
docker ps #list all running Containers
docker ps -a #list all Containers
docker start/stop CONTAINER ID #start/stop Container
docker rm CONTAINER ID #delete Container by ID
docker kill CONTAINER ID #shut down Container
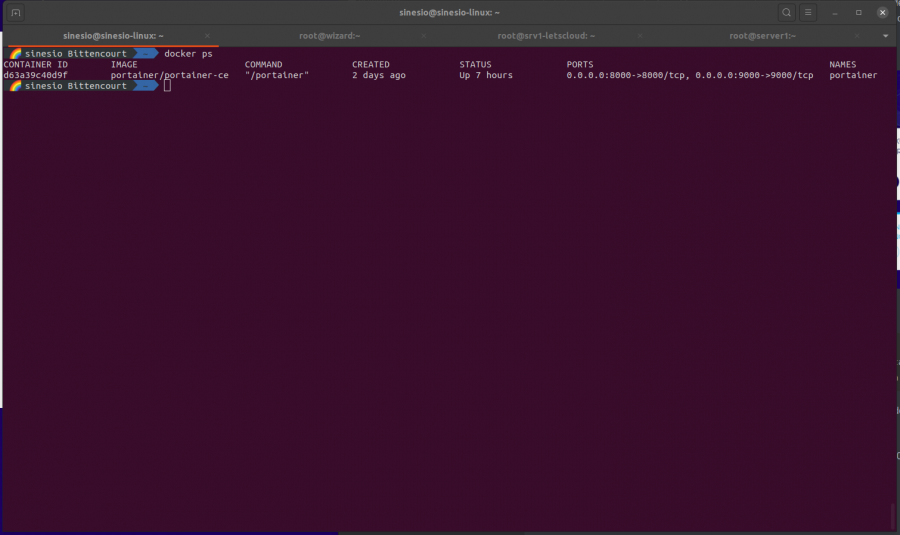
docker images #list all images have been downloadedEtapa 2 - Verificar se o portainer.io está rodando no Docker
Pronto seu portainer.io já está instalado e rodando em sua porta padrão que é a SERVER_IP:9000 como pode ver em nossa imagem.

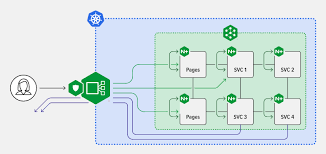
O portainer.io conta com diversos serviços que podem nos ajudar em nosso dia a dia como:
Mas não terminamos por aqui! Vou mostrar algumas funções dentro do painel, se seu Docker tiver funcionando tudo corretamente acesse a UI digitando o seguinte em seu navegador.
Obs. SERVER_IP é o endereço do servidor Docker
Primeiro passo vai ser as configurações básicas que, em geral, é rápida, você vai ter que definir uma senha de administrador e o ambiente que deseja controlar, escolha o ambiente local.
Etapa 3 - Acessando o painel
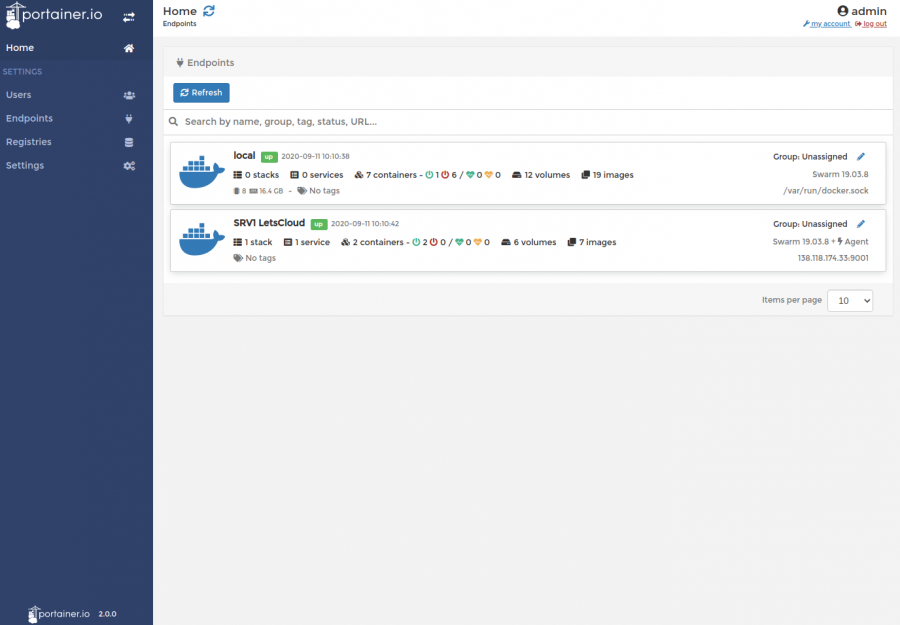
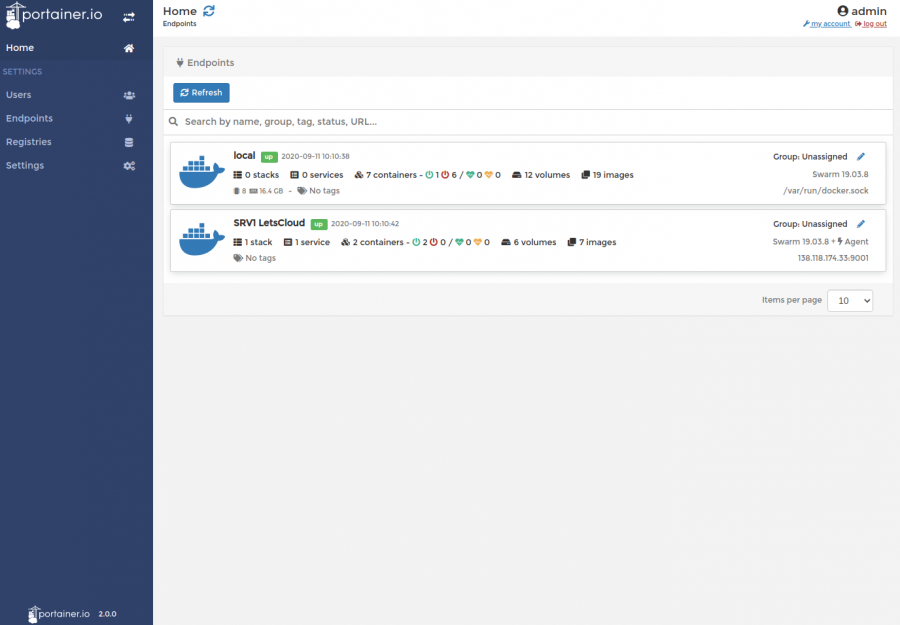
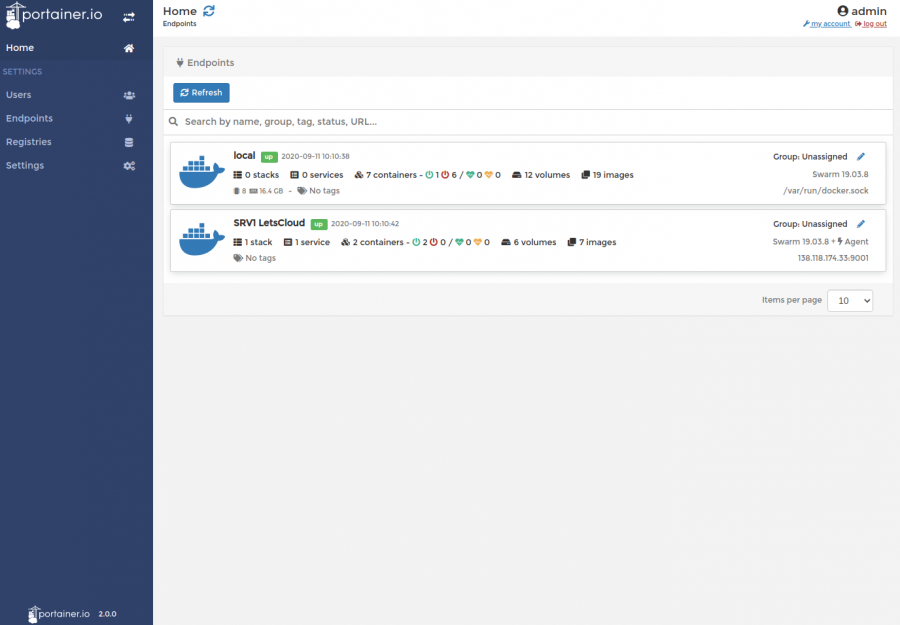
Depois de realizar as configurações iniciais, você vai visualizar a seguinte imagem em seu navegador:

Na tela inicial do Portainer, vai aparecer todos os Endpoints (ambientes) configurados. Em minha configuração vou ter dois, um correspondente ao ambiente local e um outro ambiente que está conectado na nuvem da LetsCloud.

No seu caso selecione o Endpoint local para visualizar as opções do seu portainer.io.

Em meu Dadhboard inicial consigo ver minhas stacks, containers, volumes, services, images e networks. Nesse post vamos focar nos containers e como conectar em um segundo ambientes (Endpoints).
Etapa 4 - Baixando e configurando imagem Docker em seu Portainer
Em nosso primeiro exemplo vamos usar a instalação do WordPress, onde vamos fazer o setup inicial via dadhboard em nosso portainer.io.
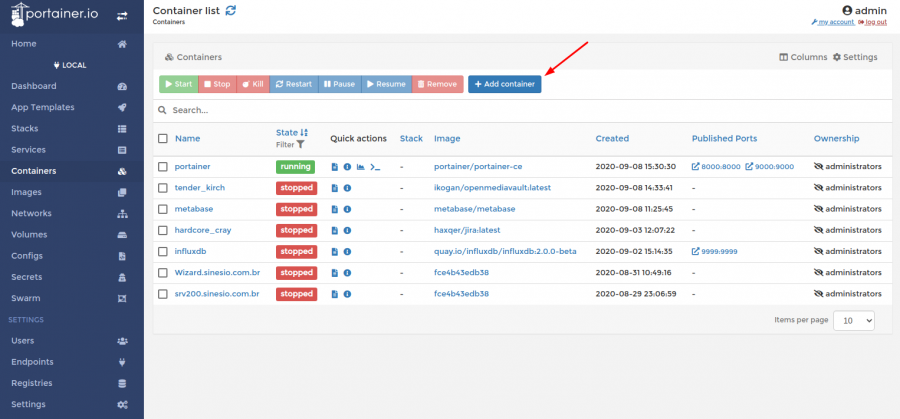
Depois que selecionarmos a opção containers vamos ver a seguinte tela:

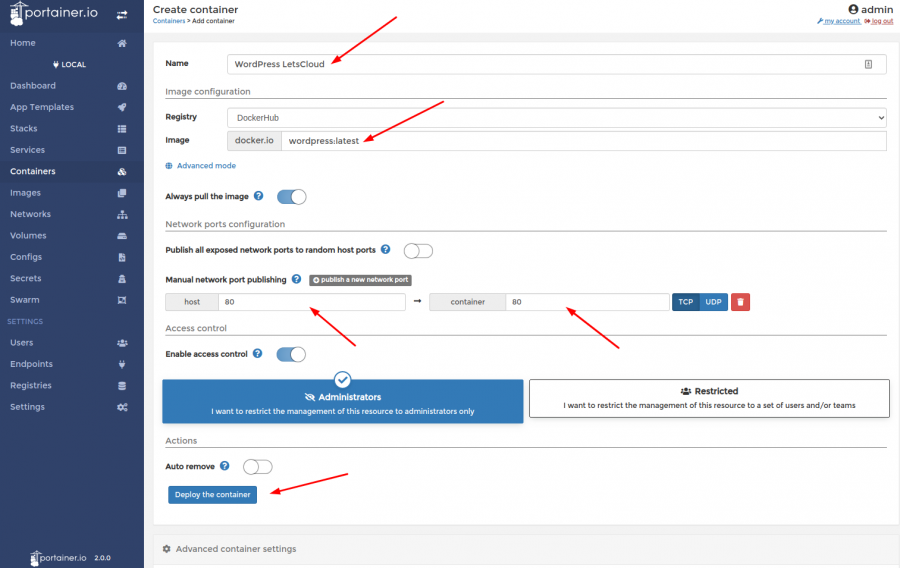
Em seguida o portainer.io vai apresentar a seguinte tela:

Nome (Name): defina o nome do seu container
Imagem (Imagem): nome da imagem no DockerHub
Configuração das portas de rede (Network ports configuration). Sugiro que habilite a opção Publish all exposed network ports e depois defina a porta 80 manualmente, conforme imagem acima.
Etapa 5 - Fazendo o Deploy
Clique em Deploy the container para iniciar o download da imagem e em seguida o start do seu container automaticamente.

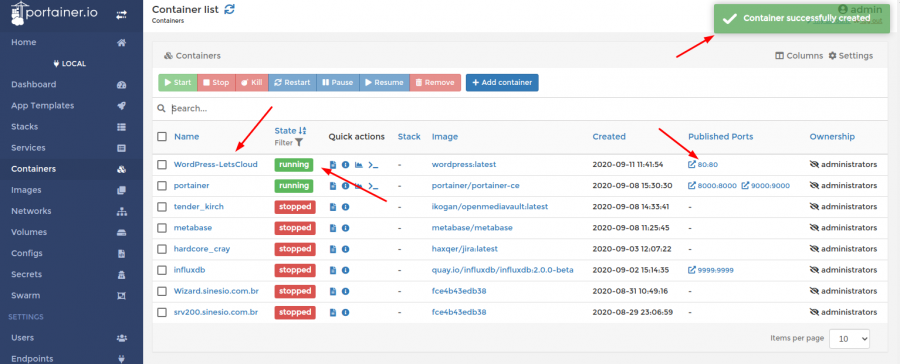
Se tudo funcionar conforme o esperado, você vai ver o container do WordPress rodando na porta 80. Use seu navegador para visualizar a pagina de Boas-vindas do WordPress.
Etapa 6 - Endpoints
Chegamos na segunda e ultima parte do nosso post, mas não pare por aqui o portainer.io tem muitas funções a serem exploradas!

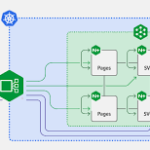
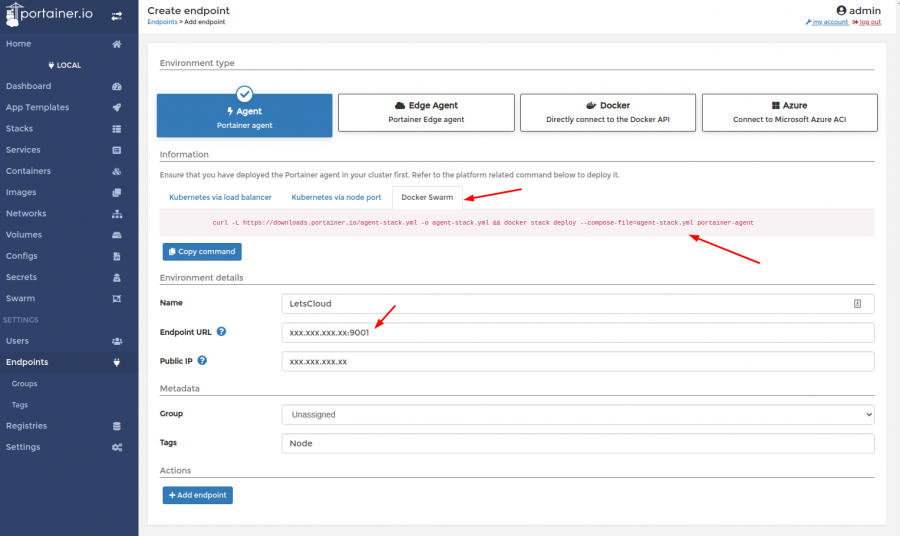
Depois que você selecionar a opção endpoints vamos ter algumas opções como:
Agent - Portainer agent
Edge Agent - Portainer Edge agent
Docker - Directly connect to the Docker API
Azure - Connect to Microsoft Azure ACI
Em nosso tutorial vamos usar somente o Agent e para isso preciamos rodar o agente em nosso segundo docker que está em nossa nuvem na LetsCloud.
Etapa 7 - Instalando o Agent
curl -L https://downloads.portainer.io/agent-stack.yml -o agent-stack.yml && docker stack deploy --compose-file=agent-stack.yml portainer-agentObs. Só para relembrar você deve ter o Docker funcionando no destino!
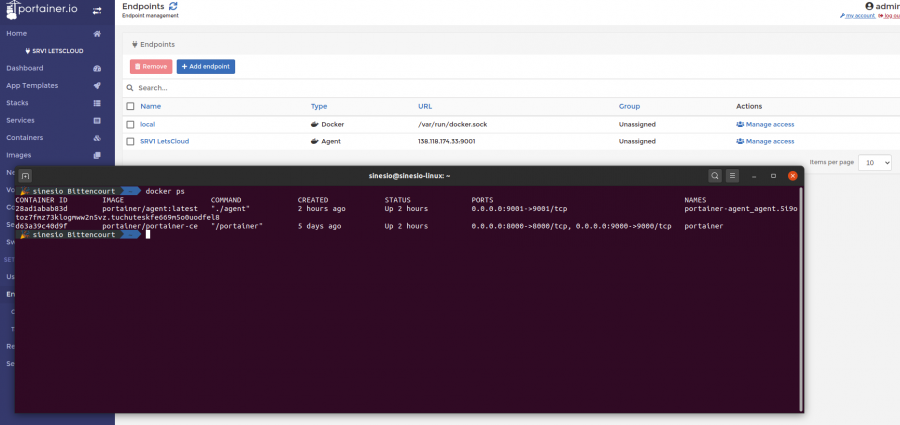
Pronto! Se tudo ocorrer como esperado o agente vai aparecer como running em seu docker.

Para testar o funcionamento da sua nova maquina, vá até à tela inicial de seu portainer.io.

Acesse a maquina de você acabou de se conectar e repita a nossa instalação do WordPress na segunda maquina.
E aí, gostou do conteúdo? Você não pode deixar de saber como atualizar o WordPress, pois as atualizações são parte importante da segurança do sistema, melhoram o desempenho e trazem novas funcionalidades. Além disso, atualizar seu site exige somente alguns cliques. É simples, rápido e essencial!
Última dica: Antes de iniciar um projeto em produção com o portainer.io, pesquise as limitações de sua UI e se ela realmente vai atender todas as suas necessidades no decorrer do projeto.
Um lugar muito bom para pesquisar é o fórum oficial (em inglês), a ferramenta conta também com Blog (em inglês), canal no YouTube (em inglês), Discord (em inglês) e uma super documentação (em inglês).
Conclusão
Depois de começar a usar o portainer.io em seu dia a dia, você não vai querer voltar para a interface de linha de comando do Docker novamente. A facilidade é tanta que até os mais experientes estão usando diariamente em seus projetos.